
How to Add Code Blocks in Your React App
In web development, displaying code blocks with proper formatting and highlighting is a common requirement. Code blocks are a versatile tool that can be used for a variety of purposes, including displaying code and improving user engagement.
Installing the Library
First, create a React app and install the react-code-blocks library. This library is used to display code blocks in your app. You can install this library using npm, the package manager for Node.js. Open your terminal and navigate to your project directory. Then run the following command:
npm install react-code-blocks
This will install the react-code-blocks library in your project.
Adding the Code Block to Your Project
Once you have installed the react-code-blocks library, you’re ready to get started. First, import the CodeBlock component from the react-code-blocks library in your app. You can do this by adding the following code to your file:
import CodeBlock from "react-code-blocks";
Then, use the CodeBlock component in your app by adding the following code:
<CodeBlock
text='console.log("Hello, world!");'
language='javascript'
showLineNumbers=true
theme=yourTheme
/>
In the above code, you are passing several props to the CodeBlock component. Here is a list of all available props:
- text (required): The code to display in the code block.
- language (required): The programming language of the code. This is used for syntax highlighting of the code block.
- showLineNumbers: A boolean value indicating whether to display line numbers in the code block or not. It defaults to false.
- theme: The theme to use for the code block. This can be a built-in theme or a custom theme object. It defaults to GitHub.
- startingLineNumber: The line number to start counting from. It defaults to 1.
- codeBlock: An object containing options for the code block. This can include lineNumbers (a boolean indicating whether to display line numbers or not) and wrapLines (a boolean indicating whether to wrap lines or not).
- onClick: A function to call when the code block is clicked.
Here’s an example of how to use all of these props:
import CodeBlock from "react-code-blocks";function MyComponent()
const handleClick = () =>
console.log("Code block clicked");
;
return (
<CodeBlock
text='const greeting = "Hello, world!"; console.log(greeting);'
language='javascript'
showLineNumbers=true
theme='atom-one-dark'
startingLineNumber=10
codeBlock= lineNumbers: false, wrapLines: true
onClick=handleClick
/>
);
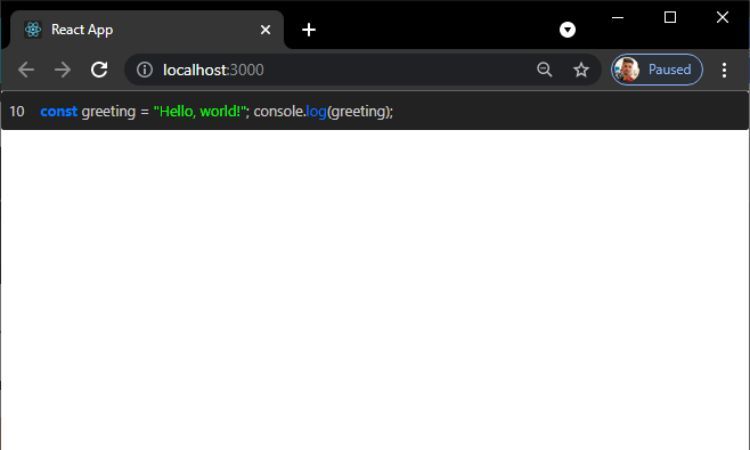
In the above code, you are using atom-one-dark theme, starting the line numbers at 10, disabling line numbers, enabling line wrapping, and attaching a click handler.
By using these props, you can customize the appearance and behavior of your code blocks to fit your needs.
Adding Themes in Your Code Blocks
The react-code-blocks library provides a variety of built-in themes that can be used to customize the appearance of your code blocks. To use a built-in theme, you simply need to specify the name of the theme in the theme prop. For example, to use the atom-one-dark theme, you would use the following code:
<CodeBlock
text='console.log("Hello, world!");'
language='javascript'
showLineNumbers=true
theme='atom-one-dark'
/>
In addition to the built-in themes, you can also create custom themes by defining a JavaScript object that specifies the colors to use for different parts of the code block. Here’s an example of what a custom theme object might look like:
const myCustomTheme =
lineNumberColor: "#ccc",
lineNumberBgColor: "#222",
backgroundColor: "#222",
textColor: "#ccc",
substringColor: "#00ff00",
keywordColor: "#0077ff",
attributeColor: "#ffaa00",
selectorTagColor: "#0077ff",
docTagColor: "#aa00ff",
nameColor: "#f8f8f8",
builtInColor: "#0077ff",
literalColor: "#ffaa00",
bulletColor: "#ffaa00",
codeColor: "#ccc",
additionColor: "#00ff00",
regexpColor: "#f8f8f8",
symbolColor: "#ffaa00",
variableColor: "#ffaa00",
templateVariableColor: "#ffaa00",
linkColor: "#aa00ff",
selectorAttributeColor: "#ffaa00",
selectorPseudoColor: "#aa00ff",
typeColor: "#0077ff",
stringColor: "#00ff00",
selectorIdColor: "#ffaa00",
quoteColor: "#f8f8f8",
templateTagColor: "#ccc",
deletionColor: "#ff0000",
titleColor: "#0077ff",
sectionColor: "#0077ff",
commentColor: "#777",
metaKeywordColor: "#f8f8f8",
metaColor: "#aa00ff",
functionColor: "#0077ff",
numberColor: "#ffaa00",
;
To use a custom theme, you would pass the theme object as the theme prop of the CodeBlock component:
<CodeBlock
text='console.log("Hello, world!");'
language='javascript'
showLineNumbers=true
theme=myCustomTheme
/>
Below is the output:
By using built-in and custom themes, you can customize the appearance of your code blocks to fit your needs and the overall design of your app.
Adding CopyBlock to Your Project
If you want to add the copy functionality to your code blocks, you can use the CopyBlock component provided by the react-code-blocks library. To use this component, you’ll need to install the react-copy-to-clipboard library as well. Here’s how to add the CopyBlock component to your project:
Install the react-copy-to-clipboard library:
npm install react-copy-to-clipboard
Import the necessary components and libraries:
import CopyBlock from 'react-code-blocks';
import FaCopy from 'react-icons/fa';
import copy from 'copy-to-clipboard';
Use the CopyBlock component in your code:
const code = 'console.log("Hello, world!");';
const language = 'javascript';<CopyBlock
text=code
language=language
showLineNumbers=true
wrapLines=true
theme='dracula'
codeBlock
icon=<FaCopy />
onCopy=() => copy(code)
/>
Below is the output:
By adding the CopyBlock component to your project, you can easily allow users to copy the code from your code blocks to their clipboard.
Alternate Methods to Add Code Blocks
While using the react-code-blocks library is the most straightforward way to add code blocks to your React app, there are also a few alternative methods you can use:
- Manually adding syntax highlighting: If you don’t want to use a library, you can manually add syntax highlighting to your code using Tailwind CSS or normal CSS. This involves adding CSS classes to your code elements to apply the appropriate styles. While this method gives you more control over the styles, it can be time-consuming to set up and maintain.
- Using other libraries: There are several other libraries available that provide syntax highlighting for code, such as react-syntax-highlighter, prism-react-renderer, and highlight.js. These libraries have different features and styles, so you can choose one that fits your needs.
While the react-code-blocks library is a great choice for most applications, these alternative methods can be useful in certain situations. Ultimately, the method you choose will depend on your specific needs and preferences.
Improve User Engagement With Code Blocks
By using code blocks for explaining code, providing interactive coding examples, and creating visually appealing designs, you can enhance your users’ experience and keep them engaged with your website or application. Additionally, by using features like CopyBlock and custom themes, you can make your React app even more functional and attractive.